
As software developers communication is a key skill. We not only communicate with code, but also we document, share and present ideas on a daily basis.
Personally I take pride in preparing documents, diagrams and presentations to share architectures, processes, designs and ideas. I sometimes tend to spend more time than needed :)
I want to share with you my favorite tool I use to help me create these assets.
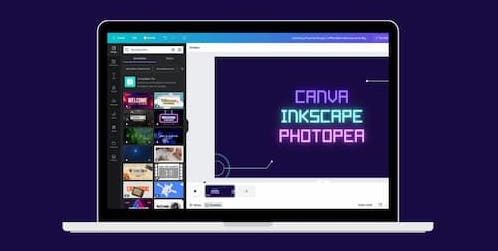
Canva is an online editor created to enable non visual designers to create professional looking assets in no time. It is based on a freemium model, but so far I haven’t needed to use any of their paid services (and I have been using it for more than 8 years!).
After you create an account you will see a gallery of options to create a new design:

It has dimensions for most of the common formats (including a lot of social media apps) and also allows you to define custom dimensions.
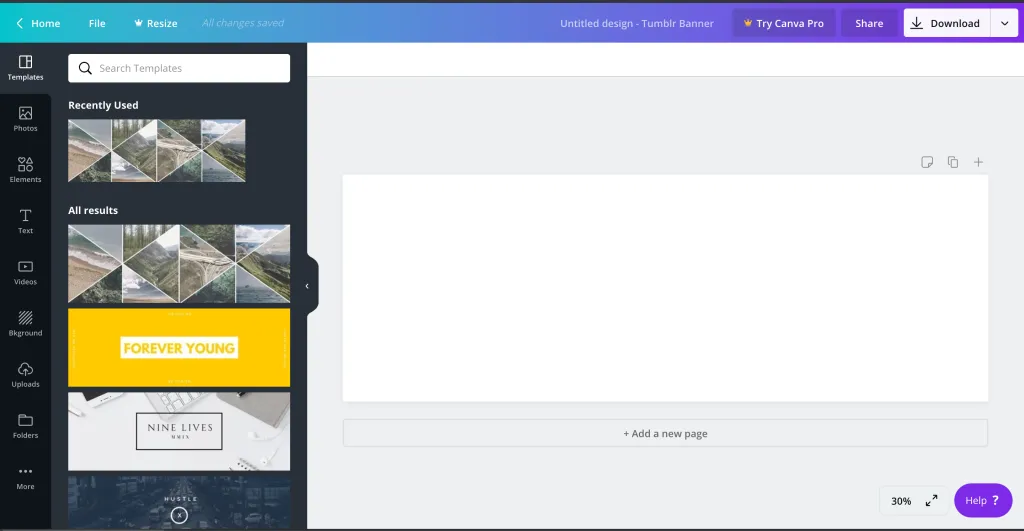
When creating a new design, it will open a new tab with a full drag & drop editor

The editor comes with a palette that has multiple options:
Once your design is ready, you can download it as a png or pdf. Keep in mind that if you used any asset that is not free, you will need to pay a small amount for the royalties.
They also have a blog, that you can use for inspiration.
I have used this tool successfully for the following:
What it has not been so useful for:
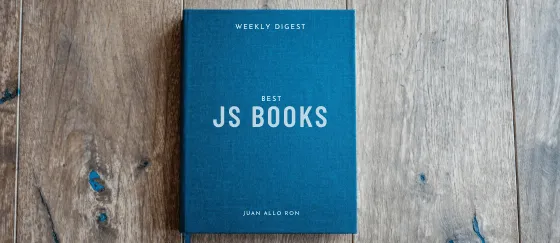
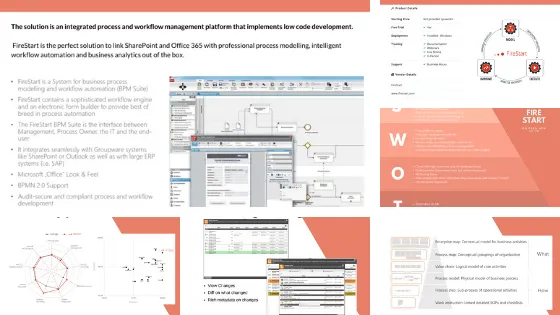
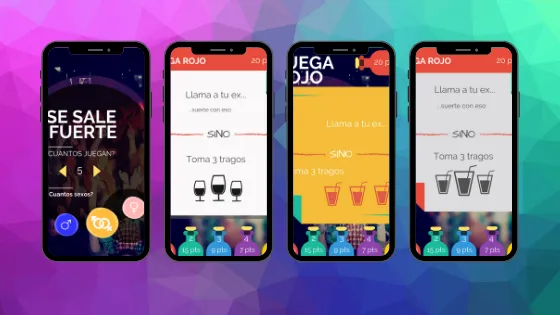
Some of examples of what I have created:



![]()

Catch up with me on X (twitter):@juan_allo
---




@2024 Juan Manuel Allo Ron. All Rights reserved