Dependency Graph for Javascript Projects
I was reading this Javascript development setup post by Eric Elliot, when I stumbled upon a super cool NPM package to generate dependency graphs. The name is dependency-cruiser.
Let me show you how to install it and run it!!
What’s a dependency graph?
It is a map of dependencies between objects. So, it will let you identify which modules/libraries depend on which. You could use this to:
- Identify where npm packages are being used
- Understand how classes/modules depend on each other
- Have a high level picture of your code
- Help you understand better other developer’s code
- Refactor!!!
Installing dependency cruiser
This package has a dependency on graphviz, an open source graph generation software. Let’s install that first
brew install graphvizNow let’s install dependency-cruiser globally
npm i -g dependency-cruiseryarn global add dependency-cruiserUsing dependency-cruiser
You can easily run this by following this command
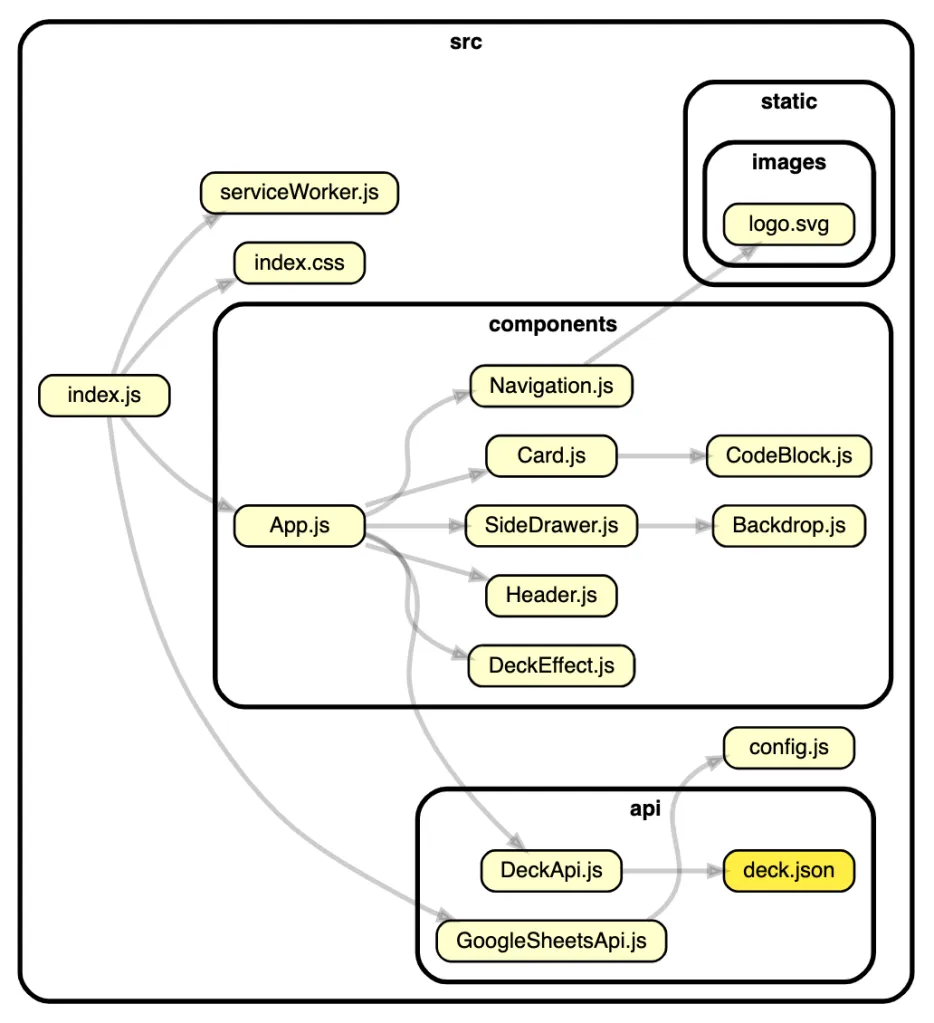
depcruise --include-only "^src" --output-type dot src | dot -T svg > dependencygraph.svgAnd the outcome will look something like the following:

Example from react flash cards
Command explained
depcruise --include-only "^src" --output-type dot srcWe are asking depedency cruiser to analyze only src folder (and all its content) and generate the output in a dot format
dot -T svg > dependencygraph.svgWe are taking that output and generating a visualization for it with graphviz
Looking forward to try this on bigger projects.
Enjoy!!
Catch up with me on X (twitter):@juan_allo
Share
---
Similar Articles

Weekly Digest #12: on front-end interviews

Weekly Digest #9: Everything you need to know about Deno

7 days of JS by ChatGPT