Weekly Digest #8: On building games
By Juan Manuel Allo Ron on May 10, 2020

It has been always in the back of my head to develop some games. A while back I developed an android game called Drink or Dare with some friends, but that’s about it.
Today, I want to share a list of resources I have been bookmarking to help me develop games.

- Learn JavaScript by building 7 games. If you are just getting started with JS, check this video tutorial. You will build multiple small games like a memory game, snake, space invaders and even a Tetris! All by using vanilla JS.
- The above game tutorial was created by Ania Kubow. If you liked those, she has more in her youtube series or in her Github.
- Check out this video with an intro to game development using JS and Canvas. The game you will create is the famous brick-breaker!
- Looking for more JS engines I found this article: 9 Top JS Gaming Engines and Libraries for 2020. Another engine I found browsing around is Crafty.js.
- From one of those 9 engines, here is an article explaining how to use MelonJS to develop a game.
- Want to try create some games using React? Check Building an HTML5 game with React and socket.io
- If you are looking for a low coding option to create 2D games, then checkout Stencyl.
- Going more pro, check Unity Create with Code Live free course. This one is in C#, but Unity is a really powerful game engine and the course has an intro to C#. Ready to learn a new programming language?
- GODOT engine is another open source option to develop games (both 2D and 3D). It looks like a more comprehensive platform, but it will probably have a longer learning curve.
Can’t wait to see what you create.
Catch up with me on X (twitter):@juan_allo
Share
---
Similar Articles

Weekly Digest #7: On Javascript books
May 3, 2020
Whether you are learning JS from scratch or have been working with it for a while now, I believe you will find great value on the following list of books.

Weekly Digest #10: On Remix, Snowpack, Rome and Web-vitals
May 24, 2020
The never ending flow of innovation is what I love about the web. There are so many great ideas! In the past few months a lot of innovation happened and in this weekly digest I want to share the most important ones.

Weekly Digest #1
Mar 22, 2020
Best practices on JavaScript modularity: when to use named exports, how to group code and what to avoid. Check JavaScript Module Best Practices.

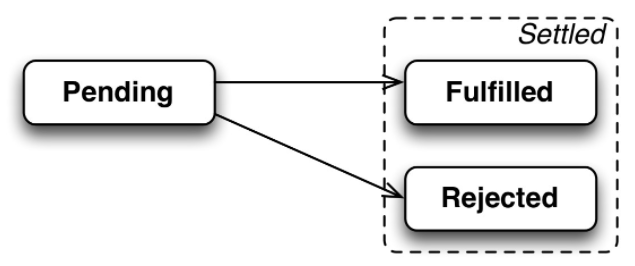
Javascript as Promised
Nov 15, 2017
Promises have been there for a while now, officially released in ES6 but already being supported by most browsers before that and/or polyfiled by libraries