Weekly Digest #4: On React internals
By Juan Manuel Allo Ron on Apr 12, 2020
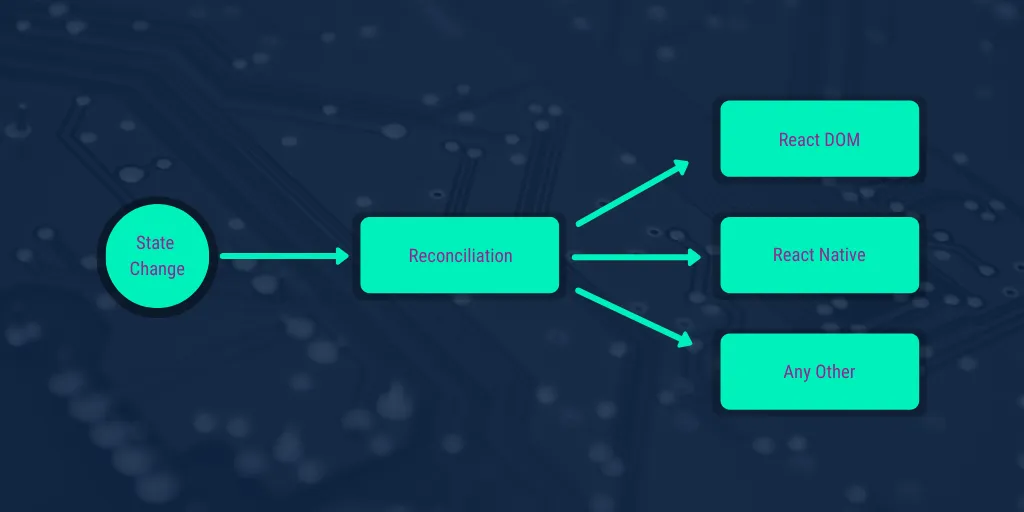
This weekly digest focuses on React internals. Understanding how react works internally helps to follow best practices when coding, better understanding on performance and extra skills to debug those hard bugs. React defines that UI is a function of state: UI = f(s) . Every time the state changes react calculates the new UI (reconciliation) and renders the differences:

Read the following sources to understand better how the whole process works:
- Notes on React Internals: TL;DR version. Read this summary if you want to learn more about react but are not 100% on the mood to read a bunch of articles or posts.
- React Internals Presentation: A high level presentation that explains in slides all the concepts in the next bullets. I recommend to read this one first, and also last.
- React Design Principles: What principles was React defined on. It provides insight on why and how certain decisions were made. Learning the principles first will lead to the “aha” moment when digging into the internals.
- React Components, Elements and Instances: Understanding the difference between components, elements and instances. This section also introduces reconciliation.
- Reconciliation: How react understands the impact a change in state has on the UI. This step allows react to be optimal on what to update. This process it is also known as Virtual DOM diffing.
- Now Let’s focus on ReactDOM. Learn everything about React DOM from this tutorial. 5 posts that will give you the possibility to code your mini version of React.
- On React 16 the whole reconciliation algorithm was redesigned and Fiber was born. Get a high level view of how Fiber works and then deep dive into the specifics. Or if you don’t feel like reading anymore, check Lin Clark - A Cartoon Intro to Fiber - React Conf 2017 video.
- Saw a concept like memoized or algebraic effects and you want to learn more? Start in this React Basic Github Readme. Also, you can check Exploring React JS Internals post that links to more concepts on React internals (purity, composition, side effects, lazy evaluation, Higher order functions, immutability, currying, memoization and more!)
- If you reached here, you deserve a price! Check this GitHub repository with a comprehensive list of everything React.
Enjoy!!!
Catch up with me on X (twitter):@juan_allo
Share
---
Similar Articles

Weekly Digest #5: 100 days of code
Apr 19, 2020
100 days of code was started by Alexander Kallaway in 2016 but recently it has been gaining more momentum (we all know why). Practice is the only way to master any discipline...

Multiple options to deploy your web application
Feb 5, 2021
In this weekly digest I have compiled a list of tutorials to deploy your website or app into different hosting providers.

Weekly Digest #10: On Remix, Snowpack, Rome and Web-vitals
May 24, 2020
The never ending flow of innovation is what I love about the web. There are so many great ideas! In the past few months a lot of innovation happened and in this weekly digest I want to share the most important ones.

Learning Path: Getting started with React
May 19, 2020
In this post I want to share some resources that helped me learn React and I hope they are useful for anyone starting out there.