Javascript posts
Javascript posts by Juan Manuel Allo Ron

Weekly Digest #12: AI × Front-End Digest
Nov 5, 2025
A deep dive into MCP servers, agent workflows, AI-powered UIs, local-first patterns, and the future of frontend engineering.

7 days of JS by ChatGPT
Jun 12, 2024
I decided to team up with ChatGPT to create a 7-day JavaScript challenge, inspired by the popular 30 days of JS. The results? Truly amazing!

Teaching LLMs to play the drums
May 12, 2024
In this experiment I created a text notation so ChatGPT, Claude.AI and Bard could create some music with it

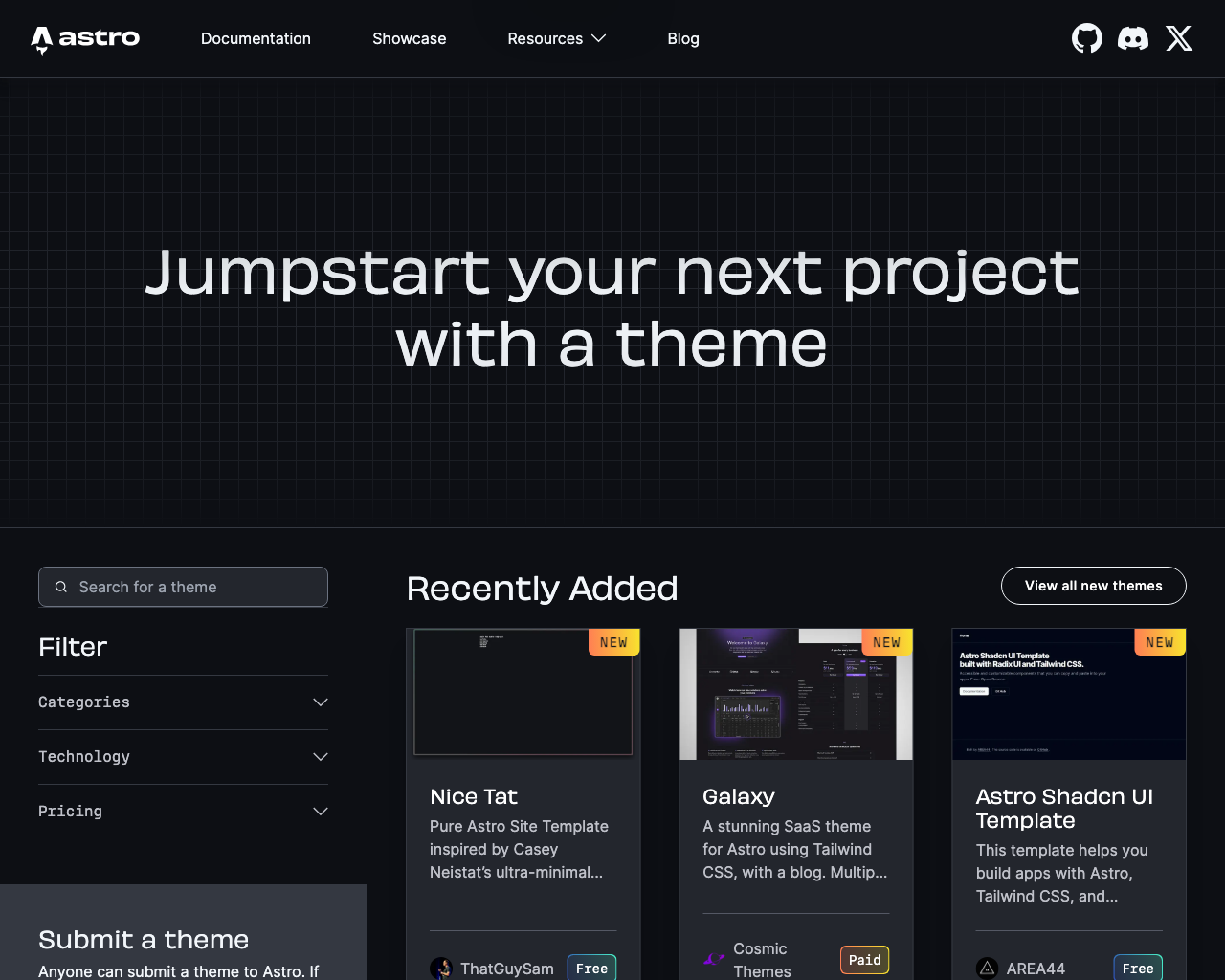
Astro Themes and Templates to Power Your Next Build
Apr 3, 2024
Looking for themes and templates to style your Astro site? There are lots of great places to start. Save hours of aimless searching with my handpicked collection

Multiple options to deploy your web application
Feb 5, 2021
In this weekly digest I have compiled a list of tutorials to deploy your website or app into different hosting providers.

What's all the hype about React Server Components?
Jan 7, 2021
A couple of weeks ago the React team announced React Server Components. In this article today I will explain what it is, why they came up with this strategy and how to get prepared for it.

Weekly Digest #12: on front-end interviews
Jun 7, 2020
Last week I published tons of resources on the technical interview process. Today I want to focus a little bit more on frontend. Here is a curated list of HTML, CSS, JS and system design questions.

Tip: Watch out for null in default params
Jun 4, 2020
Defaults in function parameters is a feature that simplified my code a lot. But there is one caveat that we need to be aware of! Let’s start with an example:

Lazy loading images with Intersection Observer
May 26, 2020
Images play a huge role in loading performance. Websites loading tons of images upfront can be paying a high price in terms of user experience…

Weekly Digest #10: On Remix, Snowpack, Rome and Web-vitals
May 24, 2020
The never ending flow of innovation is what I love about the web. There are so many great ideas! In the past few months a lot of innovation happened and in this weekly digest I want to share the most important ones.

Learning Path: Getting started with React
May 19, 2020
In this post I want to share some resources that helped me learn React and I hope they are useful for anyone starting out there.

Weekly Digest #9: Everything you need to know about Deno
May 17, 2020
Deno is a new ECMAScript based runtime (like NodeJS) created by Ryan Dahl (who also created NodeJS)

Tip: list NPM scripts
May 14, 2020
In this quick-tip I will show you how to list scripts from the terminal

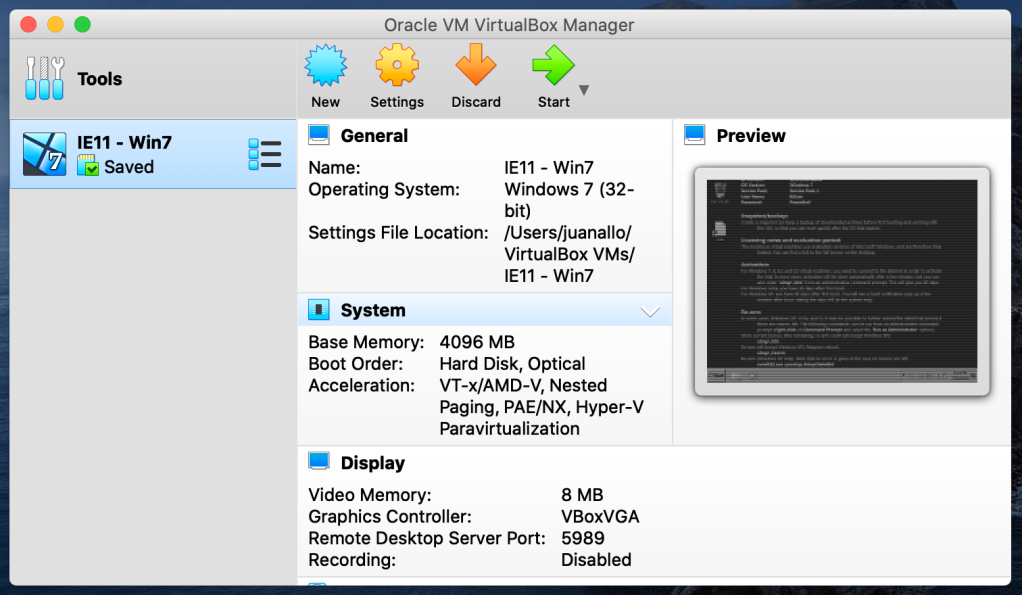
Debugging IE11 with VirtualBox
May 12, 2020
A quick setup with virtualbox to test IE11

Weekly Digest #8: On building games
May 10, 2020
Today, I want to share a list of resources I have been bookmarking to help me develop games.

Weekly Digest #7: On Javascript books
May 3, 2020
Whether you are learning JS from scratch or have been working with it for a while now, I believe you will find great value on the following list of books.

Weekly Digest #6: Learning Git from novice to expert
Apr 26, 2020
Recently I have been helping to create content to onboard new developers. One of the topics I prepared was Git. I have been using git for more than 12 years, and while doing research I was surprised to learn new things. So I decided to share some useful links with everyone.

React Summit Remote Edition Highlights
Apr 21, 2020
When the year started I was looking to attend to React Summit in Amsterdam. So I was super happy to hear that they were doing a remote edition. Woke up at 5:30 am to attend and it was totally worth it! Specially the workout break!!!

Weekly Digest #5: 100 days of code
Apr 19, 2020
100 days of code was started by Alexander Kallaway in 2016 but recently it has been gaining more momentum (we all know why). Practice is the only way to master any discipline...

Thoughts on Snapshot Testing
Apr 14, 2020
Since I moved to react at work I have been using and trying different testing strategies and I wanted to share some thoughts and best practices around snapshot testing.

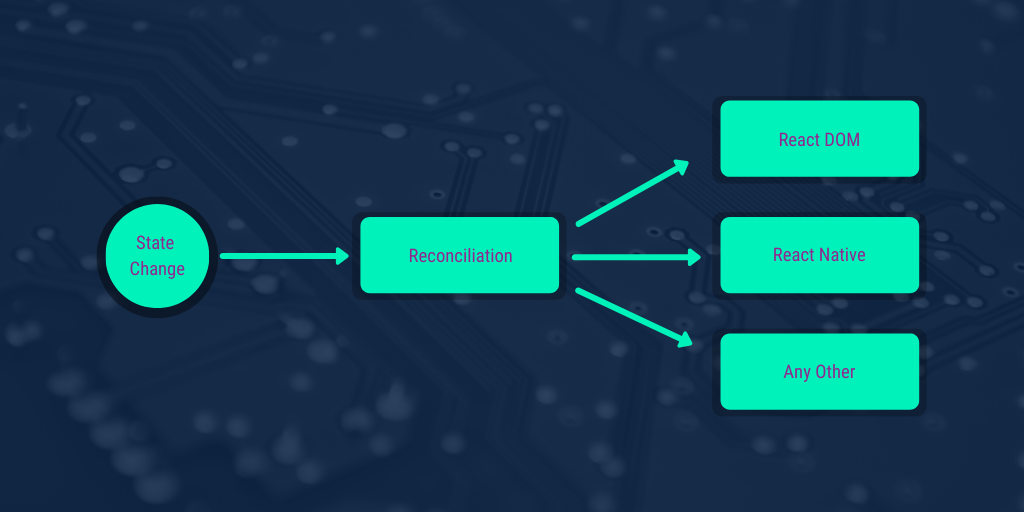
Weekly Digest #4: On React internals
Apr 12, 2020
This weekly digest focuses on React internals. Understanding how react works internally helps to follow best practices when coding, better understanding on performance and extra skills to debug those hard bugs.

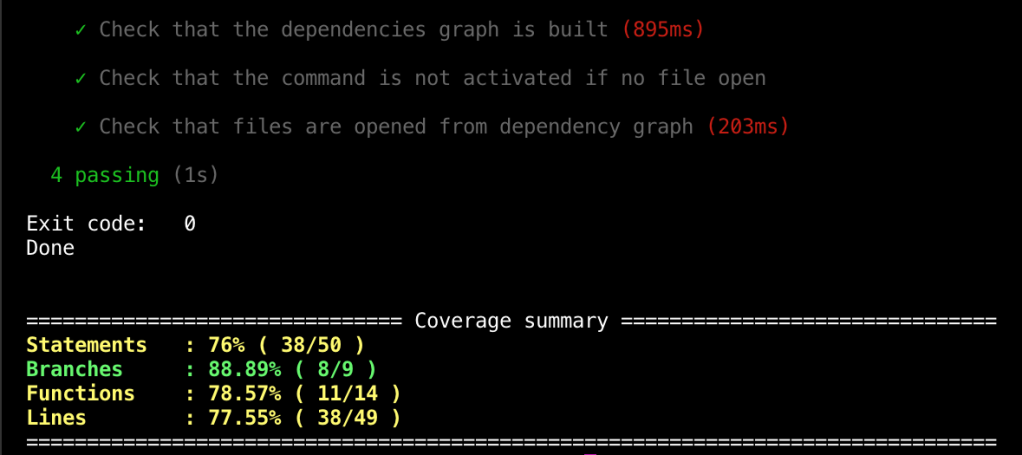
Visual Studio Code Extensions: Adding code coverage in 3 easy steps
Apr 7, 2020
In this quick tutorial I will show how you can add test coverage to your vscode plugin repository.

Weekly Digest #3: Understanding Javascript Internals
Apr 5, 2020
In this weekly digest I want to focus on resources that have helped me learn Javascript inner workings. In order to master any coding language it is necessary to understand how it works.

Weekly Digest #2: Latest web open source releases
Mar 29, 2020
Latest releases on the web. Storybook 5.3 , ts 3.8 and 3.9 beta, nextjs 9.3, babeljs 7.9 (in prep for 8.0), prettier 2.0, git 2.26 and react-router v6 alpha.

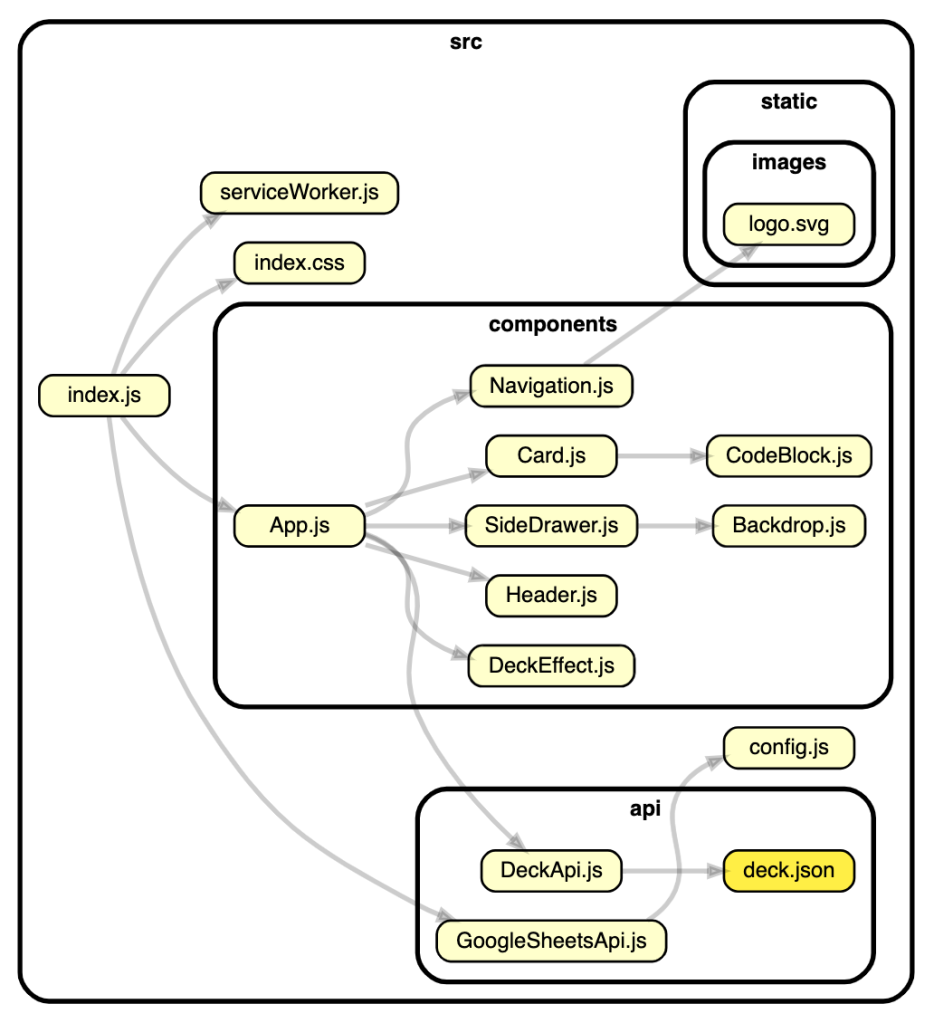
Dependency Graph for Javascript Projects
Mar 24, 2020
I was reading this Javascript development setup post by Eric Elliot, when I stumbled upon a super cool NPM package to generate dependency graphs. The name is dependency-cruiser.

Weekly Digest #1
Mar 22, 2020
Best practices on JavaScript modularity: when to use named exports, how to group code and what to avoid. Check JavaScript Module Best Practices.

Partial Application made easy with ES6
Nov 12, 2018
In this post I will present a quick example on how ES6 can improve readability and help build code that is easier to maintain. Also, I will be exploring partial application, a nice technique to keep in your developer toolbox.

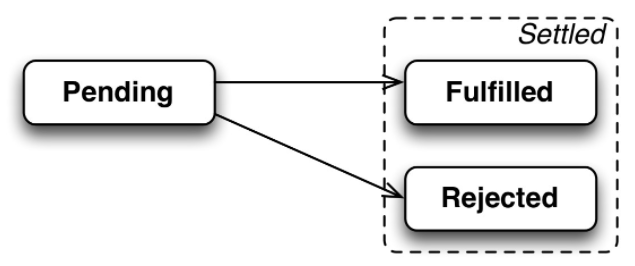
Javascript as Promised
Nov 15, 2017
Promises have been there for a while now, officially released in ES6 but already being supported by most browsers before that and/or polyfiled by libraries

Callbacks in Javascript
Nov 15, 2017
Quick recap on what a JS callback is and the common problems around using them